 Wenn Windows 8.1 im UEFI-Modus installiert ist aber Secure Boot deaktiviert ist, erscheint in der rechten unteren Ecke eine entsprechende Meldung als Wasserzeichen:
Wenn Windows 8.1 im UEFI-Modus installiert ist aber Secure Boot deaktiviert ist, erscheint in der rechten unteren Ecke eine entsprechende Meldung als Wasserzeichen:
Windows 8.1 Pro
Sicherer Start ist nicht konfiguriert.
Build 9600
Die eingeblendete Windows-Version und die Build-Nummer lassen sich relativ einfach entfernen. Mehr dazu in meinem Artikel “Windows 8 Wasserzeichen entfernen“. Das Entfernen der Secure-Boot-Meldung ist etwas aufwendiger.
Möglichkeit 1: Secure Boot aktivieren
Laut Microsoft wird die Meldung nur entfernt, wenn Secure Boot im UEFI aktiviert wird. Diese Lösung ist relativ einfach aber kommt für einige Konfigurationen nicht in Frage. Beispielsweise wenn neben Windows 8.1 noch andere Betriebssysteme installiert sind, die kein Secure Boot unterstützen.
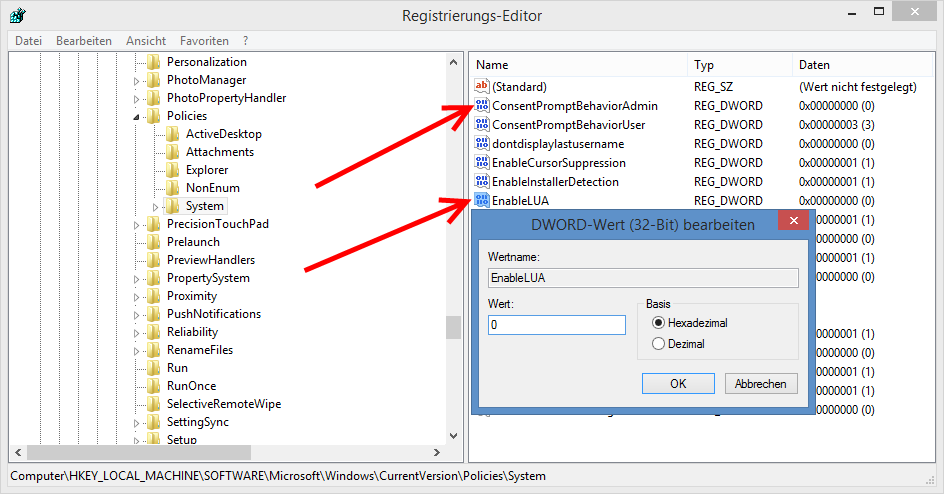
Möglichkeit 2: Benutzerkontensteuerung (UAC) deaktivieren
Wenn die Benutzerkontensteuerung komplett deaktiviert wird, verschwindet die Meldung auf dem Desktop automatisch. Wie das funktioniert erfahrt ihr in meinem Artikel “Benutzerkontensteuerung (UAC) unter Windows 8 deaktivieren“.
Allerdings sollte beachtet werden, dass dann die neuen Windows-8-Apps nicht mehr funktionieren. Außerdem ist die Benutzerkontensteuerung für Normalbenutzer ein sinnvolles Sicherheitsfeature und sollte und daher nur von erfahrenen Benutzer abgeschaltet werden.
Möglichkeit 3: Systemdateien modifizieren
Die aktuell einzige Möglichkeit, die Secure-Boot-Meldung dauerhaft zu entfernen, ist die Modifikation von zwei Systemdateien. Durch Durchführung empfehle ich den Resource Hacker FX. Meine Anleitung bezieht sich auf die deutsche Version von Windows 8.1. Bei anderen Sprachen müssen die entsprechenden Ordner bzw. Dateien verwendet werden.
- Die zwei Systemdateien “C:\Windows\Branding\Basebrd\de-DE\basebrd.dll.mui” und “C:\Windows\System32\de-DE\shell32.dll.mui” kopieren.
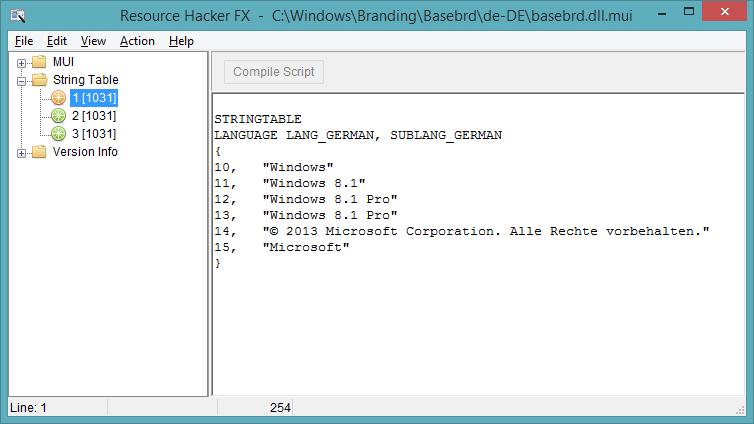
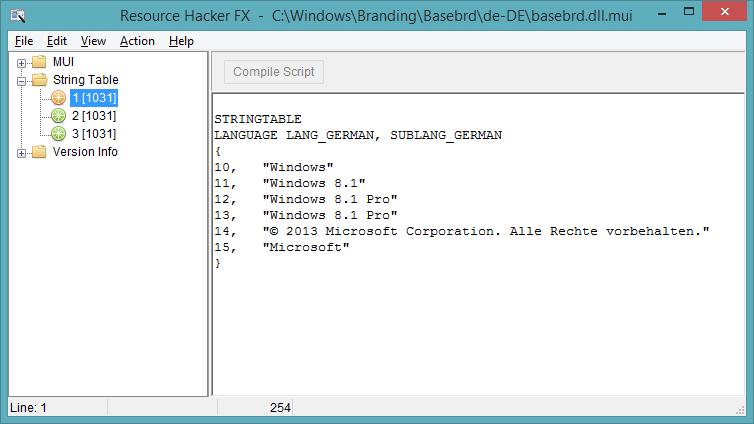
- Resource Hacker FX starten und die erste Datei laden. Anschließend zum Ordner “String Table” navigieren und dort “1 [1031]” auswählen. Je nach installierter Windows-Version muss die Zeile 11 bzw. 12 entfernt werden. Anschließend auf “Compile Script” klicken und die Datei speichern.

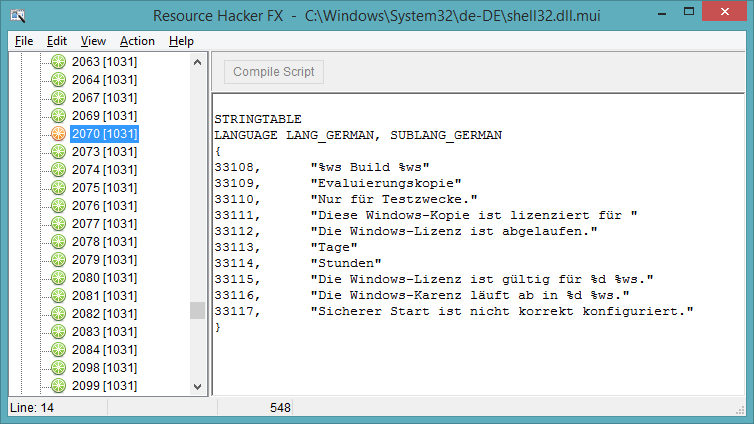
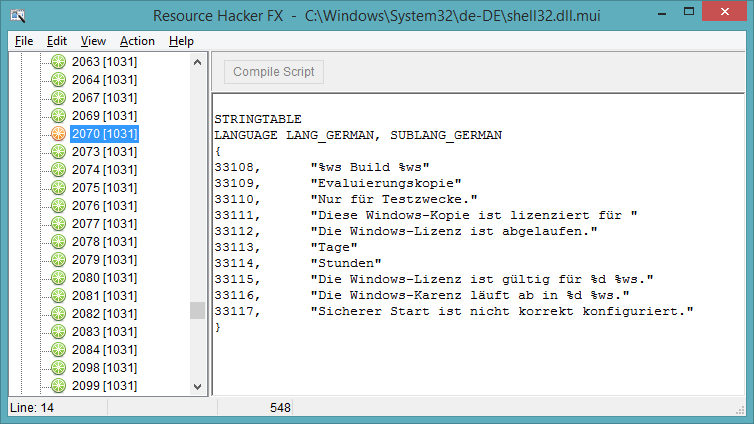
- Im Anschluss daran die zweite Datei laden und ebenfalls zum Ordner “String Table” navigieren. Dort muss der Eintrag “2070 [1031]” gewählt werden. Im rechten Fenster müssen die Zeilen 33108 und 33117 vollständig gelöscht werden. Nach der Änderung auf “Compile Script” klicken und die Datei speichern.

- Jetzt müssen die originalen Dateien mit den modifizierten Dateien ausgetauscht werden. An dieser Stelle sollte man ein Backup der originalen Dateien anfertigen. Wenn der Austausch nicht funktioniert müssen davor eventuell noch die Dateirechte bzw. die Sicherheitseinstellungen angepasst werden.
- Eine Eingabeaufforderung mit Adminrechten starten und den Befehl “mcbuilder” ausführen.
- PC neustarten. Jetzt ist das Wasserzeichen vollständig verschwunden!






















Neueste Kommentare