Im Rahmen eines kleinen Webprojekts für mein Studium, habe ich heute ein HTML-Formular erstellt. Da ich unbedingt schöne Buttons wollte, habe ich mich das erste Mal richtig mit CSS3 auseinandergesetzt. Wirklich toll was damit alles möglich ist.
Ich habe mir einen Button mit abgerundeten Ecken, leichtem Farbverlauf und Schatten gebastelt. Der Text hat ebenfalls einen leichten Schattenwurf bekommen und beim drüberfahren wird die Farbe der Buttons gewechselt, mit Animation natürlich. Anzumerken wäre noch, dass alles rein in CSS realisiert wurde und keine Grafiken zum Einsatz kommen. Auch am HTML-Code muss nichts geändert werden. Die Buttons funktionieren im Firefox 4, Opera 11.11 und Chrome 12 einwandfrei. Im IE9 muss man lediglich auf die Animation beim Hovern verzichten.
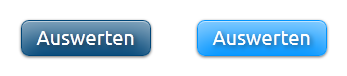
Hier das Ergebnis. Links im normalen Zustand, rechts wenn man mit der Maus drüberfährt:

Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen
 Gerade bin ich über eine sehr tolle Präsentation zum Thema CSS3 gestolpert.Folgende Themen werden auf insgesamt 103 Seiten behandelt:
Gerade bin ich über eine sehr tolle Präsentation zum Thema CSS3 gestolpert.Folgende Themen werden auf insgesamt 103 Seiten behandelt:
Neueste Kommentare