Responsive Webdesigns testen
Responsive Webdesigns werden immer beliebter und sind vor allem bei Blogs schon relativ weit verbreitet. Kein Wunder, denn damit lassen sich Webseiten relativ einfach auf verschiedene Ausgabegrößen bzw. für unteschiedliche Gerätekategorien (Smartphone, Tablet, Notebook, Desktop) anpassen.
Während der Entwicklung und beim Testen von responsiven Webdesigns kann jedoch ein erhöhter Aufwand gefordert sein. Daher sollten Test-Werkzeuge eingesetzt werden, die Tests vereinfachen und gleichzeitig auch noch Zeit sparen. Hier eine kleine Übersicht einiger nützlicher Werkzeuge zum Testen von responisven Designs.
Zu beachten ist, dass die Tools aufgrund ihrer Funktionsweise nicht immer hundertprozentig pixelgenau arbeiten. Außerdem simulieren die Tools nur die Auflösung und können gerätespezifische oder betriebssystemabhängige Einstellungen nicht berücksichtigen.
Am I Responsive
Nach Eingabe der gewünschten URL wird die Webseite in vier verschiedenen Auflösungen angezeigt: 320 x 480 (Smartphone), 768 x 1.024 (Tablet), 1.280 x 800 (Notebook) und 1.600 x 990 (Desktop). Durch die Verkleinerung und Darstellung in verschiedenen Geräten bietet die Webseite eine sehr gute Übersicht, wie sich das Design unter den vier Auflösungen verhält. Genauere Details sind jedoch leider nicht mehr erkennbar. “Am I Responsive” ist daher vor allem für den groben Überblick zu empfehlen.
Chrome
Für Google Chrome existieren einige Erweiterungen, mit welchen Webseiten in bestimmten Auflösungen komfortabel angezeigt werden können. Beispielsweise Window Resizer, responsiView, Responsive Tester oder Resolution Test.
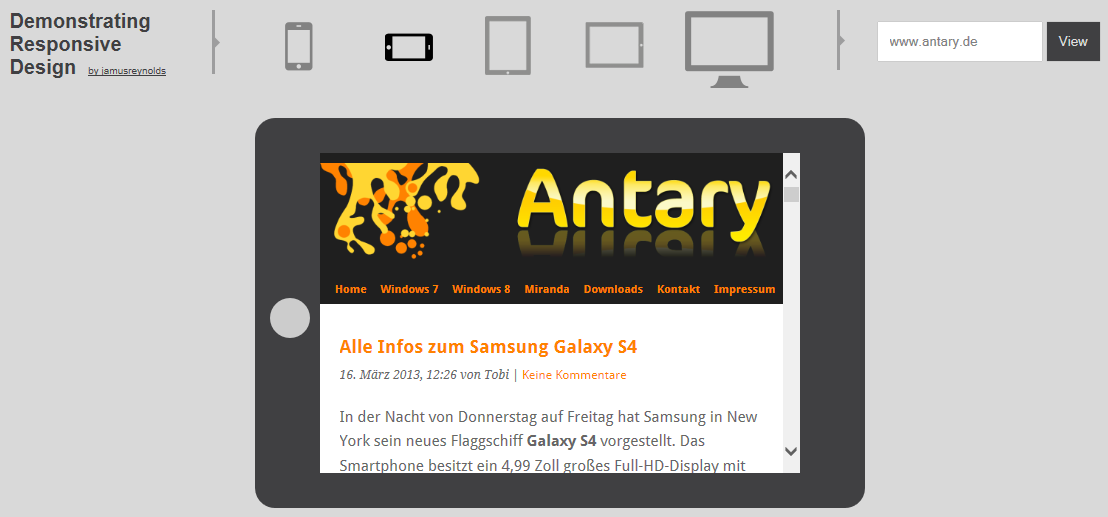
Demonstrating Responsive Design
Das Online-Tool von Jamie Reynolds bietet fünf verschiedene Gerätegrößen in einer schicken Darstellung.
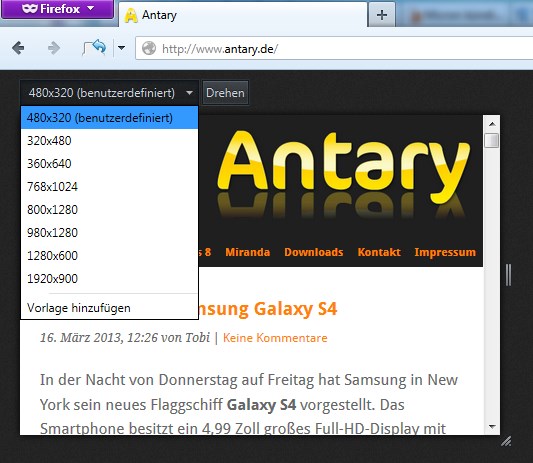
Firefox – Bildschirmgrößen testen
Mit den Tools für Web-Entwickler bietet Firefox eine eigene Möglichkeit, Webseiten mit bestimmten Auflösungen zu testen. Das Tool “Bildschirmgrößen testen” lässt sich im Menü über den Punkt “Web-Entwickler” aufrufen oder mit Hilfe der Tastenkombination Strg + Shift + M.
Responsinator
Responsinator zeigt die gewünschte Webseite in zehn vordefinierten Varianten an, darunter gängige Geräte wie das iPhone 4, iPhone 5, Kindle oder das iPad. Das Tool ist auch als Bookmarklet verfügbar.
Responsive Web Design Testing Tool
Das Online-Tool von Matt Kersley zeigt die zu testende Webseite in fünf verschiedenen Auflösungen an: 240 x 320, 320 x 480, 480 x 640, 768 x 1.024 und 1.024 x 768. Das Tool lässt sich auch wunderbar als Bookmarklet einsetzen, wie Ben Keen in seiner Lösung aufzeigt.
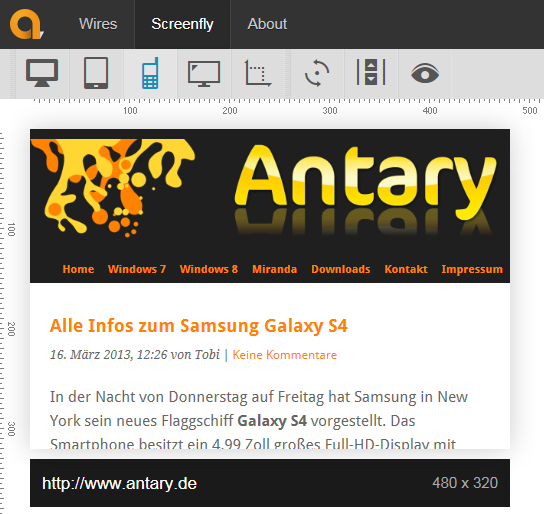
Screenfly
Screenfly bietet eine moderne Oberfläche und einige vordefinierte Auflösungen an. Des Weiteren können Scrollbars eingeblendet werden und es lässt sich auch eine eigene Auflösung bestimmen.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen





Für mich sind alle Dienste nichts wert. Denn ich habe in meinem Layout ein extra CSS für kleinere Devices eingebaut, das jedoch gekonnt ignoriert wird…:
Alle Dienste sind auch für “responisve Webdesigns” ausgelegt. Eine extra CSS-Datei fällt nicht darunter. Responsive Webdesigns arbeiten mit CSS3 Media Queries.
Hier: Eigentlich sollte er entsprechend das kleinere Stylesheet verwenden, tut es aber nicht. Auf allen vorgestellten Diensten getestet.
media=”screen and (max-device-width: 1180px)”….
media=”screen and (max-device-width: 1180px)” in der Stylesheetreferenz ist doch ein media Query? Der wird von allen Diensten halt nicht übernommen, oder ist der irgendwie “falsch”? Wenn ich für meinen Monitor manuell die Auflösung umschalte auf 1024*786 dann nimmt er auch das kleinere Layout.
Da ist eindeutig die Syntax falsch. Hier ein richtiges Beispiel:
Außerdem brauchst du keine extra CSS-Datei sondern das geht alles in einer.