WordPress von HTTP auf HTTPS umstellen
Immer mehr Webseiten und Blogs wechseln von HTTP auf HTTPS. Kein Wunder, denn das HTTPS-Protokoll ermöglicht eine verschlüsselte und sichere Kommunikation zwischen Webserver und Webbrowser. Die Verschlüsselung erfolgt mittels TLS, was oft noch unter der Vorgängerbezeichnung SSL bekannt ist. Viele Webseitenbetreiber werden sich jetzt sicherlich fragen, warum sie ihre Webseite auf HTTPS umstellen sollten. Auch ich habe mir für die Umstellung sehr lange Zeit gelassen, dies jetzt aber endlich nachgeholt. In Zeiten von Let’s Encrypt ist das meist schnell und einfach erledigt und obendrein noch kostenlos. Darüber hinaus seht ihr nachfolgend noch ein paar weitere Gründe, warum der Umstieg auf HTTPS zukünftig doch sehr sinnvoll sein kann:
- Die Verschlüsslung einer Webseite ist mittlerweile ein Rankingfaktor bei Google.
- Google Chrome soll ab Version 56 (geplant für Januar 2017) vor unverschlüsselten Webseiten warnen. In der Adressleiste soll zukünftig deutlich darauf hingewiesen werden, wenn eine Webseite via HTTP-Verbindung aufgerufen wird.
- Daten von und zu der Webseite werden verschlüsselt übertragen, was vor allem beim Anmelden einen deutlichen Sicherheitsvorteil darstellt.
- HTTPS ist einfach Stand der Technik.
Nachdem das geklärt ist, können wir mit der Umstellung starten.
1. Vorbereitungen, Backup erstellen
Bevor die Umstellung beginnt, solltet ihr unbedingt ein Backup eurer WordPress-Datenbank anfertigen. Später müssen ein paar Änderungen in der Datenbank durchgeführt werden, weshalb eine vorherige Sicherung unabdingbar ist. Es gibt einige WordPress-Plugins, welche die Aufgabe übernehmen. Ich verwende seit einigen Jahren BackWPub und bin nach wie vor hochzufrieden.
Außerdem sollte das Caching deaktiviert und der Cache gelöscht werden, sofern aktiv.
2. Zertifikat kaufen bzw. erstellen und installieren
Als nächstes müsst ihr euch das benötigte SSL-Zertifikat besorgen, auf dem Webserver einbinden und für eure Webseite HTTPS aktivieren. Das Einrichten des SSL-Zertifikats läuft bei jedem Hoster anders ab, weshalb ich nicht näher auf dieses Thema eingehe und nur ein paar Links in die Runde werfe:
- SSL-Zertifikat bei 1und1 einrichten
- SSL-Zertifikat bei Alfahosting einrichten
- SSL-Zertifikat bei ALL-INKL.COM einrichten
- SSL-Zertifikat bei Domainfactory einrichten
- SSL-Zertifikat bei Hosteurope einrichten
- SSL-Zertifikat bei Goneo einrichten
- SSL-Zertifikat bei Strato einrichten
Selbstverständlich könnt ihr euch auch an den Support wenden.
3. WordPress-URL anpassen
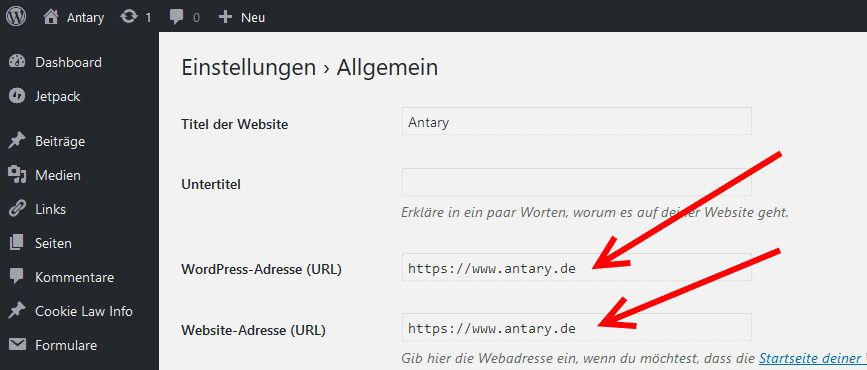
Im ersten Schritt muss die Adresse zur WordPress-Installation angepasst werden. Dazu meldet ihr euch im Backend an und wählt im Menü “Einstellungen” den Punkt “Allgemein” aus. Beide URLs müssen von “http://” auf “https://” geändert werden (siehe Screenshot):
Nach dem Speichern müsst ihr euch neu anmelden, was dann bereits per HTTPS geschieht (sofern bei Punkt 2 alles richtig gemacht wurde).
Anschließend solltet ihr noch eure “wp-config.php” Datei (befindet sich im Hauptverzeichnis eurer WordPress-Installation) öffnen und nachschauen, ob hier irgendwo eure alte URL eingetragen ist. Wenn sich dort beispielsweise der Eintrag
define( 'WP_CONTENT_URL', 'http://www.antary.de/wp-content' );
befindet, sollte dieser durch die neue URL ersetzt werden. Wenn in der “wp-config.php” nichts zu finden ist könnt ihr mit dem nächsten Schritt fortfahren.
4. Alle URLs in der Datenbank anpassen
In der Datenbank muss jetzt noch die alte URL durch die neue HTTPS-URL ersetzt werden. WordPress speichert nahezu jede URL mit absoluten Pfaden in der DB, was im Umkehrschluss bedeutet, dass die Anpassung an sehr vielen Stellen vorgenommen werden muss und daher nicht händisch erfolgen kann. In vielen Anleitungen wird beschrieben, wie die URL mittels phpMyAdmin angepasst werden kann. Von diesem Vorgehen solltet ihr tunlichst die Finger lassen, denn damit könnt ihr schnell die Einstellungen von Plugins zerstören oder im schlimmsten Fall eure gesamte Seite lahmlegen. Stattdessen solltet ihr zu bewährten Plugins greifen, die mit serialisierten Arrays und Objekten umgehen können.
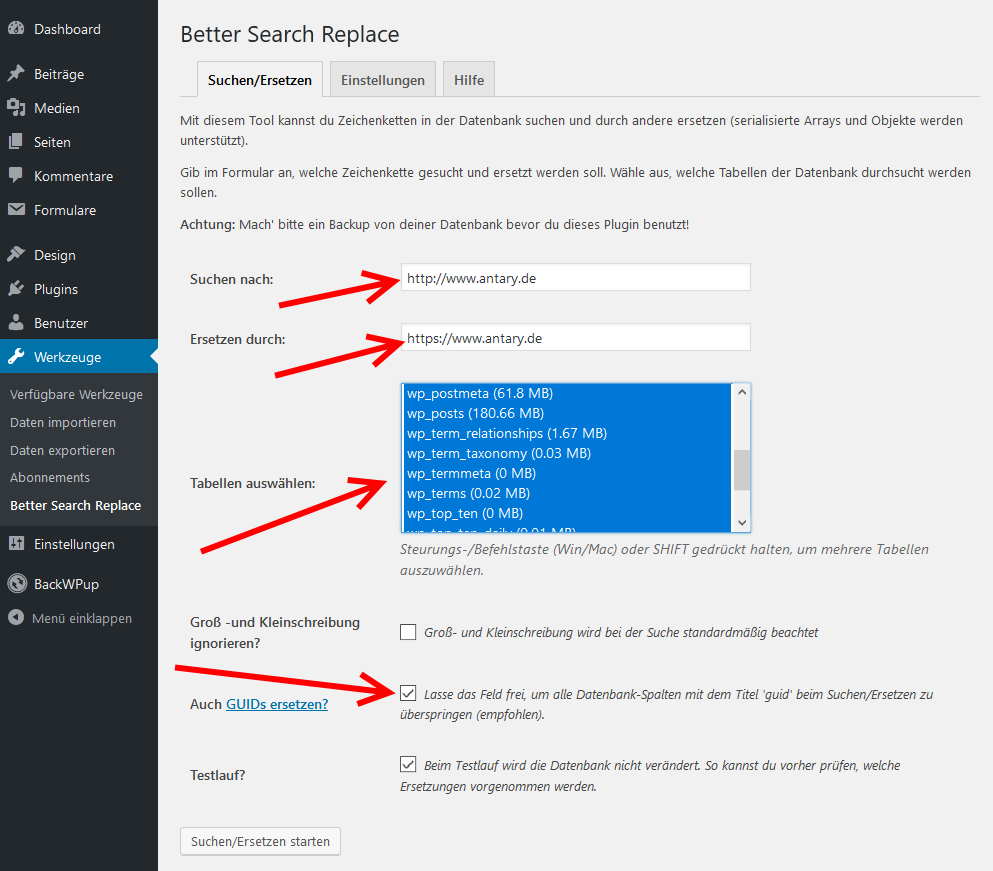
Sehr empfehlenswert und zuverlässig ist das Plugin Better Search Replace. Alternativ könnt ihr aber auch zu Search & Replace greifen. Hier die einzelnen Schritte für Better Search Replace:
- Plugin installieren und aktivieren.
- Im Menü unter “Werkzeuge” den Punkt “Better Search Replace” aufrufen.
- Dort müsst ihr zuerst die alte HTTP- und anschließend die neue HTTPS-URL eintragen. Jetzt alle Tabellen markieren und die Option “Auch GUIDs ersetzen?” aktivieren. Zudem kann auf Wunsch auch ein Testlauf gemacht werden, was nie verkehrt ist.

- Sofern alles passt, kann der Haken bei “Testlauf?” deaktiviert werden und die Änderungen werden durchgeführt.
- Damit sind alle URLs im Blog von HTTP auf HTTPS umgestellt und das Plugin kann wieder deaktiviert und deinstalliert werden.
5. Alte HTTP-URLs via .htaccess umleiten
Der nächste Schritt kann bei einigen Webhostern direkt in den Einstellungen des Webspaces bzw. des Webservers erledigt werden. Wer die Möglichkeit nicht besitzt, muss auf .htaccess ausweichen.
Eine sogenannte 301-Weiterleitung stellt sicher, dass alle Aufrufe der Webseite auf die neue HTTPS-URL umgeleitet werden. Alle alten HTTP-Links zu eurer Webseite werden damit automatisch auf die neue HTTPS-URL weitergeleitet. Wenn ihr diesen Schritt nicht umsetzt, ist eure Webseite weiterhin auch per HTTP erreichbar, was erstens nicht Sinn dieser Umstellung ist und zweitens zu Komplikationen mit Suchmaschinen führen kann, Stichwort “Duplicate Content”.
Bei einem Apache-Webserver sind für die Umleitung folgende Zeilen in der .htaccess-Datei notwendig.. Wenn möglich sollten diese ganz am Anfang stehen.
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
6. Mixed Content beseitigen
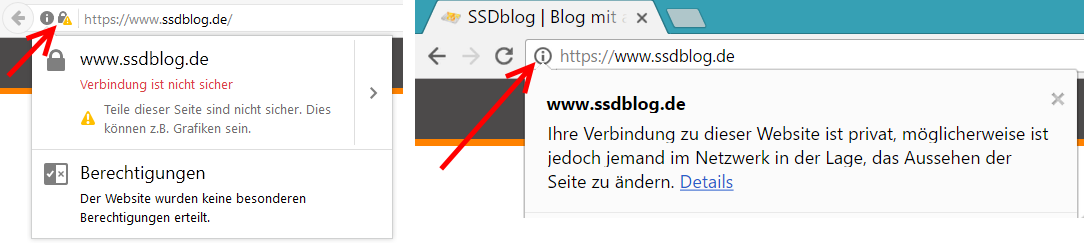
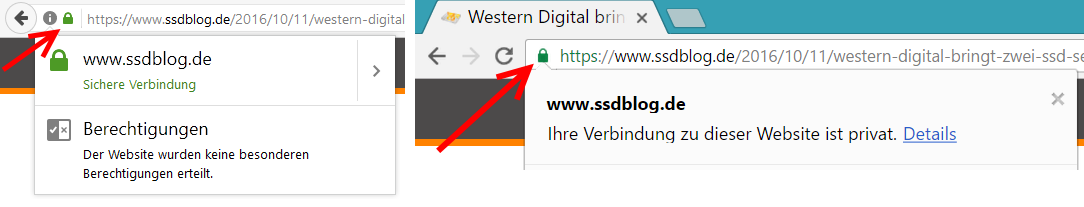
Es kann durchaus noch vorkommen, dass nicht alle Inhalte per HTTPS ausgeliefert werden. In diesem Fall erscheint in der Adresszeile links neben eurer Webseite kein grünes Schloss, sondern je nach Browser ein unterschiedlicher Warnhinweis (siehe Screenshot):
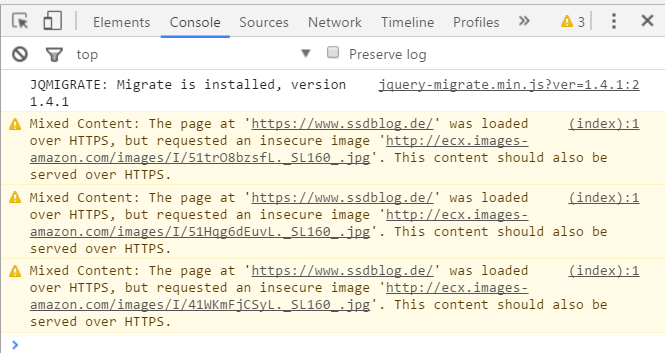
Sollte das der Fall sein, muss geprüft werden, welche Inhalte noch per HTTP geladen werden. In Firefox und Google Chrome kann dies sehr schnell und einfach erledigt werden. Einfach die Seite mit dem “Mixed Content” aufrufen, auf der Tastatur F12 drücken und dort den Tab “Console” (Chrome) bzw. “Konsole” (Firefox) auswählen. Dort werden dann alle Inhalte aufgelistet, die noch per HTTP und damit unverschlüsselt eingebunden sind:
Diese Inhalte werden sehr oft von Widgets, Plugins oder Themes ausgeliefert, was sich jedoch in den meisten Fällen leicht anpassen lässt. Eine weitere häufige Fehlerquelle sind ältere Embeds (z.B. YouTube-Videos), die noch als HTTP-Link eingebunden wurden. Hier müsst ihr von Hand die HTTPS-URL hinterlegen
Ebenso muss die Einbindung von VG-Wort-Zählpixel geändert werden. Standardmäßig sehen die Zählpixel folgendermaßen aus:
<img src="http://vg05.met.vgwort.de/na/52c49b1dfb18f7858" alt="" width="1" height="1" />Unabhängig von der alten Zählpixel-URL muss bei Verwendung von HTTPS folgende VG-Wort-Domain verwendet werden: “https://ssl-vg03.met.vgwort.de”. Hier ein Beispiel der neuen URL:
<img src="https://ssl-vg03.met.vgwort.de/na/52c49b1dfb18f7858" alt="" width="1" height="1" />Genauere Infos zu diesem Thema liefern die letzten beiden Links aus meinen Quellen unten.
Wenn alle Inhalte per HTTPS eingebunden sind, wird die Webseite als sicher dargestellt. Das grüne Schloss in der Adresszeile sticht sofort ins Auge:
7. Weitere Tätigkeiten
Abschließend solltet ihr noch die Suchmaschinen über die Umstellung auf HTTPS informieren. Wenn ihr alles wie oben beschrieben erledigt habt, sollten die Suchmaschinen die Änderung normalerweise selbstständig erkennen. Es kann aber nicht schaden die Änderung selbstständig mitzuteilen. Dies könnt ihr zum einen über die Google Search Console (ehemals Google Webmaster Tools) erledigen und zum anderen über eure “sitemap.xml”. Falls die Sitemap in eurer “robots.txt” referenziert wird, müsst ihr dort ggf. auch noch den Pfad anpassen.
Wenn ihr Google Analytics einsetzt müsst ihr des Weiteren die neue URL hinzufügen. In Google Analytics muss für die HTTPS-Variante eurer Seite eine eigene “Property” angelegt werden. Alternativ könnt ihr auch die URL der bestehenden Property anpassen. Wie das genau funktioniert müsst ihr selber herausfinden, ich wollte das nur erwähnt haben ;-)
Wer bis hier noch nicht genug hat der kann sich noch mit den “HTTP Security Headern” auseinandersetzen. Damit lässt sich die Sicherheit von Webseiten, die ausschließlich über HTTPS erreichbar sind, zusätzlich steigern. Die Webseite securityheaders.io hilft euch bei der Überprüfung dieser Security Header. Ich habe einen schönen Blogartikel zu diesem Thema gefunden, den ich euch nicht vorenthalten möchte: https://scotthelme.co.uk/hardening-your-http-response-headers/
Fazit
Alles in allem war die Umstellung aufwändiger als gedacht. Dennoch solltet ihr bei einer Umstellung alle Punkte beachten und gewissenhaft arbeiten, denn sonst kann die HTTPS-Umstellung schnell nach hinten losgehen. Wer sich die Umstellung zutraut sollte diese meiner Meinung nach auf jeden Fall angehen. Mittel- bis langfristig wird sich dies auf alle Fälle positiv bemerkbar machen.
Gerne könnt ihr mir Anmerkungen oder weitere Tipps in den Kommentaren hinterlassen.
Quellen
- https://wp-ninjas.de/wordpress-https/
- https://kau-boys.de/2479/wordpress/eine-wordpress-installation-auf-https-umstellen
- https://frankenseo.de/wordpress-bei-all-inkl-auf-https-umstellen-ssl/
- https://blickgewinkelt.de/https-wordpress-mixed-content
- https://dhue.de/wordpress-blog-von-http-auf-https-umstellen/
- https://www.webongo.de/wordpress-https-umstellen/
- https://kaffeeringe.de/3848/wordpress-auf-https-umstellen/
- https://wordpress.webquartier.org/wordpress-auf-https-umstellen/
- https://www.kuketz-blog.de/http-security-header-pruefen/
- https://www.weihmann.de/blog/vg-wort-ssl/
- https://www.vladimir-simovic.de/2016/04/vg-wort-zaehlpixel-auf-websites-die-https-nutzen/





Danke für die Anleitung. Hatte das jetzt schon lange vor, aber irgendwie immer wieder nach hinten geschoben…
Jetzt ist es vollbracht :-D
Sehr guter Artikel. Danke, Tobi!
Ich habe meinen Blog ebenfalls vor einigen Wochen auf https umgestellt und habe sehr viel googeln müssen, um das alles herauszufinden. Insofern ist deine Zusammenfassung hier echt super!
Ein paar Fragen hätte ich aber noch:
1) Das mit der GUID bei Search & Replace ist mir noch nicht ganz klar. Ist das wirklich notwendig und “gut”?
2) Ich bin noch auf der Suche, wie ich bei allen Posts und Seiten automatisch herausfinden kann, ob noch Mixed-Content vorhanden ist. Einzelnd durchklicken ist Käse.
3) Ich musste u.a. noch mein Google AdSense Zeugs anpassen.
4) Das mit Google Analytics habe ich hier zum ersten Mal gelesen. Danke dafür! Reicht es nicht, wenn ich in der Property die “Default-URL” nun auf https setze? (By the way: Obwohl ich bei Analytics bis jetzt noch keine Einstellung verändert hatte, wir mir meine Statistik wie gewohnt und auch korrekt angezeigt. Hm.)
5) Es ist zwar kein Mixed-Content, aber: Alle Kommentare die ich selber bei meinem Blog getätigt habe (meistens als Antworten auf andere Kommentare) haben immer noch meine URL ohne https gespeichert. Anscheinend wurde das per Search & Replace nicht korrigiert. Ist das bei dir auch so? Wie hast du es gelöst?
Danke dir! Bis denn,
Johannes
Danke für dein Lob. Ich versuche mal deine Fragen zu beantworten.
1. Die Frage wegen den GUIDs ist etwas zwiespältig. Der Nachteil ist, dass alle Feedreeder die Posts neu ausgeliefert bekommen und ggf. auch automatische Dienste, die den RSS-Feed nutzen, den gleichen Artikel zum zweiten Mal veröffentlichen. Allerdings ist es auch so, dass WordPress bei Attachments teilweise auf die GUID zurückgreift, wodurch andere Probleme entstehen könnten, wenn diese nicht angepasst wird. Ich persönlich würde sie auf jeden Fall anpassen.
2. Da ist mir leider keine Methode bekannt. Fände ich aber auch interessant ;-)
3. Da war bei mir schon alles ok.
4. Ja die URL zu ändern funktioniert natürlich auch, ich ergänze das. Durch die 301-Weiterleitung funktioniert es auch so, aber es ist wie schon bei Google Search Console einfach schöner und sicherer das händisch auf die neue URL anzupassen.
5. Nein da passt bei mir alles, habe gerade nochmal nachgeschaut. Vielleicht solltest du nochmal mit dem zweiten Plugin gegenprüfen.
Zu 5) Uh, ich habe den Fehler gefunden. Bei dem “Better Search Replace” Plugin funktioniert bei mir die Auswahl der Tabellen nicht richtig. Sprich: Ich habe alle Tabellen markiert, er hat aber nur die erste (!) Tabelle angeschaut.
Als ich damals diese Schritte gemacht hatte, hatte ich händisch zusätzlich noch mal die wp_posts Tabelle angefasst, aber eben nicht noch mal einzelnd wie wp_comments. Dies habe ich jetzt getan. Jetzt steht auch wirklich alles auf https. Thanks!
Sehr wertvoller Beitrag.
Gerade meine Seite erfolgreich mit dieser Anleitung umgestellt.
Danke.
VG
Zar
Hallo,
vielen Dank für die prima Anleitung.
Damit war die Umstellung ein Kinderspiel.
Viele Grüße
Stefan
vielleichcht könnte man noch ergänzen, dass auch die robots.txt angepasst werden sollte, wenn dort eine Sitemap referenziert wird …
Danke für den Hinweis und das Lob, ich werde Ihren Vorschlag ergänzen.
Danke für die tolle Zusammenfassung. Dann werde ich das jetzt auch einmal in Angriff nehmen!
Klasse Beitrag, hat mir sehr weiter geholfen bzw. noch bin ich dran.
Vielleicht nochmal zu Punkt 4: Ich hatte in meiner Datenbank komischerweise noch Einträge ohne http://www., also http://domain.de – Ich habe mit dem Plugin dann einfach nochmal suche nach http://domain.de und ändere in https://www.domain.de ausgeführt und dann hatte ich auch im Admin-Bereich ein grünes Schloss.
Was ich mal fragen wollte. Wie schlimm ist es den, wenn man Mixed Content hat. Ich habe Grafiken von externen Seiten eingebunden, die allerdings noch kein SSL nutzen.
Hab ich dadurch Nachteile? Wäre es besser wenn ich die Seitenbetreiber anschreibe, um zu Fragen ob ich die Grafiken downloaden und direkt einbinden kann? Wird die Mixed Content Meldung auch angezeigt, wenn man einfach nur Text-Links verlinkt oder erst bei Medien wie z.B. Bilder?
Was mir allerdings noch aufgefallen ist. Wenn ich jetzt einen Artikel (z.B. https://www.senfdazu.net/kochbereich/studentenfutter-rezept/ ) aufrufe, läd die Seite bei mir endlos. Ich hatte es auf einem anderen Rechner ausprobiert und da war es nicht. Woran könnte das liegen?
Vielen Dank und Lieben Gruss
Pascal
Aus Suchmaschinensicht kann ich das nicht beurteilen, ich denke aber, dass es dort eher eine untergeordnete Rolle spielt. Das Problem ist eher die Sicherheit. Angreifer können die ungesicherten Inhalte theoretisch modifizieren, was dann z.B. Man-In-The-Middle Angriffe erlaubt. Deshalb warnen mittlerweile auch viele Browser vor Mixed Content bzw. das “grüne Schloss” wird nicht angezeigt. Früher oder später könnte es sogar so weit kommen, dass die Seiten mit Mixed Content einfach gar nicht mehr geladen werden. Ich persönlich empfinde Seiten mit Mixed Content als unseriös. Klar kann es auf der ein oder anderen Unterseite nach der Umstellung noch dazu kommen, aber wenn es auf jeder Seite der Fall ist bin ich sehr skeptisch und es macht einfach einen schlechten Eindruck. Dem Otto-Normalsurfer dürfte das relativ egal sein und selbst wenn eine Fehlermeldung erscheint ignoriert er diese oder klickt sie weg.
Die Warnung erscheint nur wenn du Skripte, Bilder und Videos bei dir einbindest, Textlinks sind davon nicht betroffen. Ja Bilder direkt auf deinen Webspace legen wäre natürlich ein Vorteil. Musst du aber auf jeden Fall abklären ob das rechtlich in Ordnung ist.
Ein endloses Laden konnte ich bei deiner Seite nicht feststellen, habs mit vier Browsern getestet ;-) Das kommt normalerweise von eingebundenen JS-, CSS-, Video-, JS- oder anderen -Dateien, die auf einem langsamen oder nicht erreichbaren Server liegen. Das muss nicht unbedingt etwas mit der Umstellung zu tun haben.
Hi Tobi,
ich habe da noch eine Frage: Ich nutze ein Plugin mit Social Buttons, nämlich wie du auch den “Shariff Wrapper”. Nach der Umstellung auf https sind alle Share-Count verloren gegangen. (Wobei das nicht exakt stimmt: Die Linked-In Counts sind geblieben, aber Facebook und XING ist weg.)
Du scheinst die Counter bei dir ja deaktiviert zu haben. Hast du trotzdem eine Idee, wie man die Counter zurückbekommt? Ich vermute, dass es eher eine Sache von Facebook ist, dass die Counter für die URI (also inkl. http/https) getrennt gezählt werden. Aber man könnte ja auch die Entwickler des Plugins fragen, generell für beide Varianten anzufragen. Oder was meinst du?
Thx,
Johannes
Hi Johannes, nein habe ich nicht. Bei mir auf dem Blog teilt nur so gut wie niemand etwas ;-) Wobei ich z.B. in diesem Beitrag drei Facebook-Counts sehe.
Ja ich denke der Entwickler kann dir da besser helfen, sorry.
Toller Beitrag, aber warum Nutzt Ihr alle das Search&Replace Tool, PMA bringt doch alles mit und ist bestimmt bei allen Hoster verfügbar.
Ganz einfach, da die Plugins mit die serialisierten Arrays und Objekten umgehen können und phpMyAdmin nicht. In vielen Fällen mag das zwar gut gehen aber je nach Themes und Plugins kann man aber auch Pech haben und sich dann alle Einstellungen zerschießen. Also lieber auf Nummer sicher gehen ;-)
Hallo,
meine Website wird als “Sicher” dargestellt, es besteht kein mixed Content.
Allerdings geht das Cache WP Super Plugin nicht mehr.
Das Shariff Wrapper Plugin hat die Shares nicht übernommen. Weiß jemand hier, was ich da machen kann.
Leider finde ich dazu nichts im Netz. Es macht einen auch niemand darauf aufmerksam.
Das Cache-Plugin kenne ich nicht aber evtl. muss hier noch etwas an der .htaccess angepasst werden? Alternativ kannst du dir auch mal Cachify oder Cache Enabler anschauen, beides gute Alternativen. Wegen Shariff solltest du mal hier schauen.