Farbe von markiertem Text mit CSS anpassen
In allen Browsern ist die standarmäßige Darstellung von markiertem Text auf weiße Schrift und blauen Hintergrund gesetzt. In letzter Zeit sehe ich jedoch immer mehr Webseiten, die sich davon abwenden. Einerseits um markierte Textstellen besser lesbar zu machen, andererseits um das Design noch einheitlicher zu gestalten.

Farbige Textmarkierungen können mit Hilfe von CSS realisiert werden. Dabei lassen sich die Text- und Hintergrundfarbe von markiertem Text ändern. Unterstützt wird der “selection”-Selektor von Opera ab Version 9.5, vom Internet Explorer ab Version 9, von Chrome und Safari. Firefox kann seit Version 3.6 ebenfalls damit umgehen.
::selection {background: #ff0000; color: #ffffff;}
::-moz-selection {background: #ff0000; color: #ffffff;}Ursprünglich war der neue Selektor Teil der CSS3-Spezifikation. Mittlerweile wurde der Support eingestellt und der Selektor ist in der neuesten Spezifikation leider nicht mehr vorhanden. Durch die breite Unterstützung auf Browserbasis bleibt der “selection”-Selektor aber weiterhin interessant. Einziger Nachteil beim Einsatz ist, dass dieser Selektor nicht valide ist.
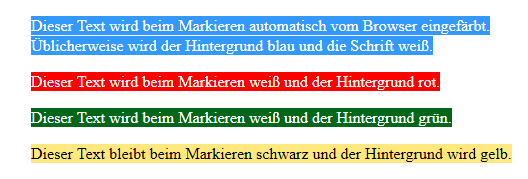
Ich habe euch eine Demo mit drei verschiedenen Beispielen erstellt. Dort könnt ihr selbst testen und den Quellcode kopieren:
https://www.antary.de/wp-content/uploads/2011/11/css_selection.html

Ich finde es furchtbar, dass manche Seitengestalter glauben, es wäre eine gute Idee, Standards zu ignorieren. Links, die man nicht als solche erkennt, absurde Textfarben, …
Ich finde es furchtbar, dass manche Browsergestalter glauben, es wäre eine gute Idee, Standards zu ignorieren. Hallo liebes Entwickler Team vom Internet Explorer (Z-Index). Nett auch die neue Verwendung der Word Engine aus dem Jahre 1995 für Outlook-Newsletter.
Ich programmiere selber Webseiten und finde es eine gute Idee, dass im Internet nicht alle Seiten gleich aussehen. Links sollte man jedoch schon als solche erkennen.
Hallo Tobi,
ich kenne hinterlegte CSS Dateien für die Umgestaltung von Mozilla Firefox. Wo soll ich denn die CSS hinterlegen, damit ich IMMER in Chrome eine Markierungsfarbe in grün mit schwarzem Test habe und nicht, weißer Text markiert mit blau?
Ja in Firefox geht das mit der userChrome.css bzw. userContent.css.
Diese Möglichkeit existiert bei Google Chrome nicht.