Visuelle Rhetorik – How-To 1: Schrift und Gestaltungsraster
Dieses How-To zeigt den sinnvollen Einsatz eines Gestaltungsrasters in Verbindung mit Typografie. Dabei steht das dazu verwendete Programm (z.B. Adobe InDesign, Adobe Photoshop) weniger im Vordergrund als der Leitfaden zur Gestaltung einer schnell wirksamen textlichen Informationsdarstellung.
Beim Website-Erstellungsprozesses stößt man früher oder später auf die Frage, welcher Inhalt kommuniziert werden soll. Ist dieser Inhalt bei Websites meist unterschiedlich, so gilt für dessen Gestaltung umso mehr das Gesetz des Screen-Designs. Wichtiges Merkmal hierbei: Der Inhalt muss einfach und präszise zu erfassen sein – die Kommunikation muss schnell funktionieren. Teil 4 der Reihe “Visuelle Rhetorik” beschreibt, inwiefern Textgestaltung und Inhalt zusammenpassen müssen.
Schritt 1: Erstellung eines Grundrasters. (zum Beispiel mit 960.gs)
Bei Online-Darstellungen mit Navigation ergibt sich beinahe automatisch die Notwendigkeit eines vertikalen Gestaltungsrasters. Die Gestaltungsfläche wird dabei in mehrere Spalten aufgeteilt. Die Spalten schaffen die Grundordnung der Site. Demnach sind die Spalten immer gleich breit. Benötigt der Layouter allerdings mehr Breite, als ihm eine Spalte zur Verfügung stellt, so kann er zwei oder mehrere Spalten zusammenfassen, solange er eben im Raster bleibt.
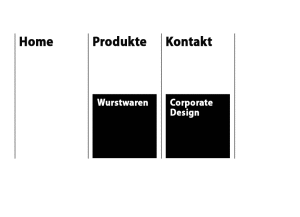
Das Beispiel rechts zeigt eine klassische Aufteilung der Gestaltungsfläche mittels vertikalem Gestaltungsraster. Es scheint leicht, Inhalte einzufügen. Doch wo würde man klassische Navigationspunkte ansetzen? Für eine Navigation in Form eines Registers empfiehlt sich ein Vorgehen analog zum Raster. Pro Spalte eine Navigations-Rubrik.
Schritt 2: Platzierung der Inhalte am Raster.
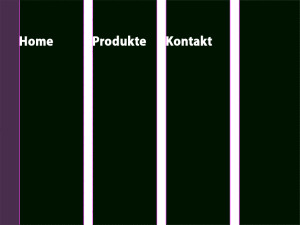
Der Text muss mit Überlegung an den Spalten platziert werden. Klebt man den Text direkt an den Spaltenrand, erhält man ein am Raster ausgerichtetes Schriftbild. Das wirkt sehr streng und langweilig. Es ist zuwenig Luft und Auflockerung vorhanden.
Auch wenn man im finalen Layout die Rasterlinien nicht wie im Beispiel zwangsläufig sieht, so fällt dennnoch auf, das die momentane Darstellung relativ bedrückend, sogar unordentlich wirkt – und das trotz der Verwendung eines Gestaltungsrasters. Dabei sollte das Raster eigentlich dabei helfen, die Übersichtlichkeit zu erhöhen.
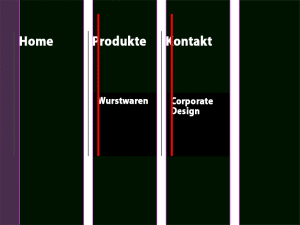
Schritt 3: Ordnung durch sichtbare Rasterlinien.
Um mehr Ordnung und Führung für das Auge zu erhalten, setzt man sichtbare Rasterlinien ein. Diese sollten nicht zu dominant gestaltet sein, sondern filigran und schlicht.
Das Zwischenziel: Zweckmäßig und schlicht.
Nun wird das Raster ausgeblendet, denn es dient dem Layouter lediglich als Hilfestellung für das Setzen der Inhalte. Der Empfänger der Website erledigt hier Kopfarbeit, indem er das Raster zwar nicht sieht, es aber dennoch unterbewusst wahrnimmt.
Für die bloße Benutzung von Text auf der Site wäre das Raster soweit ausreichend. Bei einer Website als multimediale Kommunikationsform (visuell, auditiv) ist es im Grunde jedoch eine Ausnahme, nur mit Text zu arbeiten. Zum Text gesellen sich meist mindestens Grafiken oder Tabellen hinzu.
Überlegung: Nicht nur Text !?
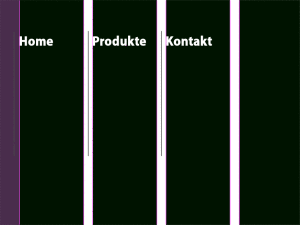
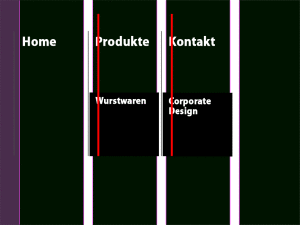
Doch was geschieht, wenn Text auf einer Fläche platziert werden soll? Dies wäre zum Beispiel bei Tabellen, grafischen Boxen oder Buttons der Fall. Setzt man einfach wie gewohnt die Inhalte ins Raster, so stimmt zwar die Ausrichtung am Raster, allerdings ist die Textausrichtung im Eimer. Grund hierfür ist folgender Tatbestand: Der Text braucht Abstand zur Container-Box, um wirken zu können. Hält man diesen Abstand nicht, entseht ein beklemmendes Gefühl (Text klebt am Raster). Man muss Abstand zur Container-Box halten.
Dieses Halten des Abstandes macht es jedoch unmöglich, sämtliche Inhalte des Rasters auf eine optische Linie zu bringen.
Schritt 4: Einheitliche Textausrichtung.
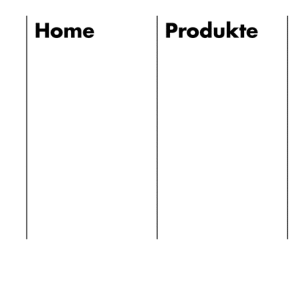
Um das Entstehen dieser verschiedener Führungslinien zu verhindern, muss der Text neu ausgerichtet werden. Dies geschieht mittels einer Neuausrichtung des gesamten Textes. Ziel ist ein einheitlicher Abstand von Text zu Box – egal ob die Box gerade sichtbar ist, oder nicht, bei Ausrichtung zu einer einzigen optischen Führungslinie. Dabei kann der Spaltenabstand zwischen den Boxen verringert werden.
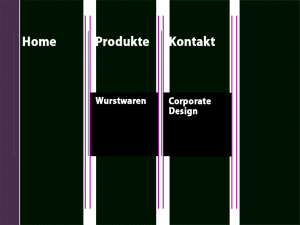
Schritt 5: Ein neues Raster entsteht.
Was nun entsteht ist ein neues Raster. Das Raster beinhaltet eine Spalte für Text (dunkelgrün hinterlegt) und eine Spalte für Boxen (magenta Linien).
Resultat ist eine saubere Textlinie und klare Linien als Eingrenzung für spätere Inhalte (Boxen, Bilder, Tabellen). Das schenkt dem Auge Klarheit und ermöglich ihm, Inhalte schnell zu erfassen.
Das Endergebnis.
Am Ende der Mühen steht ein finalisiertes Raster, das verschiedenen Ansprüchen gerecht wird. Text kann simpel gesetzt werden, was die künftige Arbeit an der Site vereinfacht und vor allem auch beschleunigt. Mithilfe der Boxen kann Text zum einen hervorgehoben werden, zum anderen dienen die Boxen als Platzhalter für etwaige Grafiken. Mittels des Rasters kann die Site klar und strukturiert Botschaften übermitteln.
Deshalb obliegt der Erstellung eines Rasters für eine Site besonderes Augenmerk. Ähnlich dem Hausbau wird mit diesem Grundgerüst dem weiteren Vorgehen die Richtung gewiesen. Je nach zu transportierenden Inhalten sollte das Raster den Anforderungen entsprechend erarbeitet werden.
Für die Praxis empfiehlt sich das Aufteilen der “Rasterarbeit” in zwei Schritte. Zum Einen das Layouten mittels entsprechender Software, zum Anderen das technische Umsetzen und Implementieren der Rastergestaltung in der Website.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen










Neueste Kommentare