Visuelle Rhetorik – Teil 3
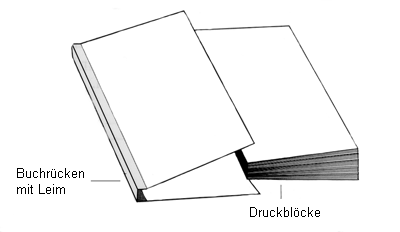
Die Navigation als Buchrücken der Website.
Nach längerer Pause ist es wieder soweit. Wie bereits in Teil 2 angekündigt, handelt dieser Teil der Reihe von Fragen und Gedanken zum Thema Navigation. Doch was ist bisher geschehen?
- aus der Idee einer Website wurde ein zielgruppenfokussiertes Konzept
- das Konzept besteht aus mindestens einer Kernbotschaft und berücksichtigt die Interessen der Zielgruppe(n)
- die Interessen der Zielgruppen werden gemäß Pathos, Ethos und Logos bedient
Dem Verantwortlichen einer Webpräsenz ist klar geworden, was er mit der Site kommunizieren will, wen er damit erreichen will und wie er dies am Besten anstellt. Ihm ist klar, welche Inhalte er benötigt und wie die Site gestaltet sein soll. Doch es fehlt die Verbindung zwischen beiden Elementen. Wie müssen die Informationen erreichbar sein, damit der User sie auch findet? Wie lässt sich eine gute Erreichbarkeit der Informationen mit der Gestaltung vereinbaren, oder gar verknüpfen?
Um dies zu verstehen, sind zunächst einige Grundgedanken zur Navigation nötig. Weit verbreitet ist der Vergleich der Navigation in elektronischen Medien mit dem Userverhalten beim Lesen eines Buches. Ein Buch ist eine Ansammlung zahlreicher einzelner Seiten.
Die Seiten bieten alle mehr oder weniger interessanten Inhalt. Doch einige Seiten machen nur in Verbindung mit anderen Seiten Sinn. Um eine Information zu verstehen, ist es unter Umständen nötig, andere Informationen zu kennen. Würde man in einem Roman nur jede zwanzigste Seite lesen, wird man aufgrund mangelnder Informationen nur wenig verstehen. Damit man keine Seiten auslässt, aber auch damit keine Seiten verloren gehen, ist das Buch gebunden. Am Buchrücken sorgt eine Schicht Kleber dafür, dass die einzelnen Seiten nicht durcheinander geraten und jede Seite dort ist, wo sie auch hingehört.
So banal diese Erkenntnis erscheint, so einfach ist die Idee auf eine Webpräsenz zu übertragen. Denn der Kleber ist die wichtigste Hypertext-Information des Buches. Was beim Buch der Kleber schafft, geschieht online mittels der bekannten Hyperlinks. Mit ihrer Hilfe wird die Information in Kontext zu anderen Inhalten gesetzt. Das Informationsgerüst, auch Informationsarchitektur genannt, entsteht.
Jede Website ist nur so gut wie ihre Navigation. Vergleicht man wieder mit einem Buch: Ein Buch ohne Buchrücken ist kein Buch, sondern nur eine Ansammlung loser Zettel. Gleiches gilt für die Website, die ohne Navigation keine Website im eigentlichen Sinne wäre. Deshalb muss die Navigation sorgfältig konzipiert werden.
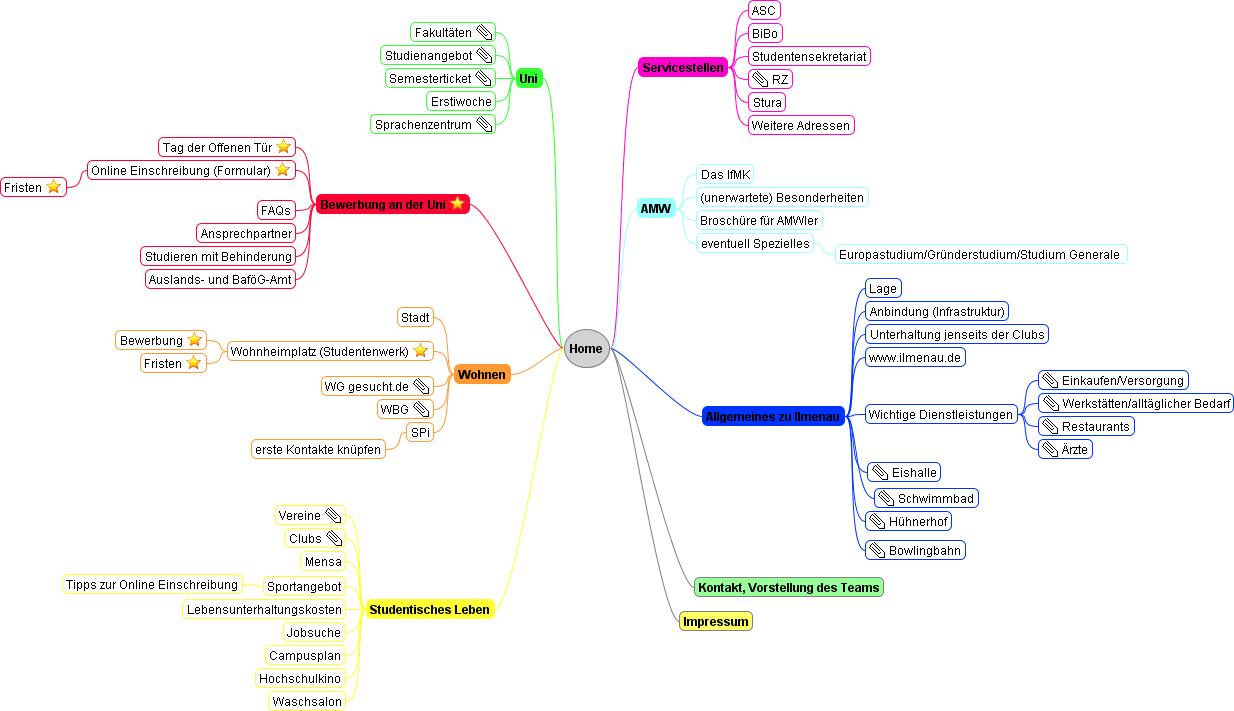
Um sich über die Aufteilung der einzelnen Navigationspunkte – und zu welchen Informationen sie Zugang verschaffen – klar zu werden, empfehlen sich sogenannte MindMaps. Sie helfen, die geplante Navigationsstrukur zu veranschaulichen und eventuell zu überdenken und zu restrukturieren. Letztendlich wird damit das bereits bestehende Konzept der Website, insbesondere eben der Navigation, verfeinert.
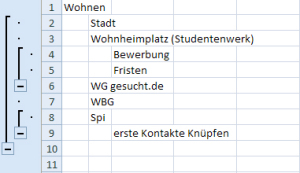
Ein kleiner Tipp für die Praxis: Sollen die einzelnen Seiten einer Webpräsenz übersichtlich dargestellt werden, hat sich Microsoft Excel als nützliches Werkzeug erwiesen. Mithilfe der Gruppieren-Funktion im Programm können die einzelnen Navigationspunkte wie in einer Baumstruktur auf und zu geklappt werden.
Die primäre Navigation bildet die oberste Strukturierung für eine Website. Oft wird sie ergänzt mit einer sekundären Navigation, um der Informationsfülle einer Seite gerecht zu werden. Eine Primärnavigation besitzt für eine Website die gleiche Bedeutung wie die Gliederung eines Buches in Kapitel. Sie teilt die Website in Hauptkategorien ein und sollte einen schnellen Überlick über den gesamten Inhalt der Website bieten. Sie sollte auf allen Seiten zur Verfügung stehen, damit der Besucher jederzeit zu einer anderen Hauptkategorie wechseln kann. Hier auf antary.de unterteilt in Home, Archiv, Miranda, Kontakt und Impressum. Die sekundäre Navigation entspricht der Strukturierung der einzelnen Kapitel innerhalb eines Buches. Sie ermöglicht dem Benutzer zwischen den verschiedenen Seiten innerhalb einer Hauptkategorie zu navigieren. Hier auf antary.de im rechten Bereich auf der Seite.
Egal ob primär oder sekundär, bei der Navigation sind unterschiedliche Navigationsformen möglich, von denen die bekanntesten im Folgenden erläutert werden. Jede davon hat ihre Vor- und Nachteile. Die Navigationsformen können sich zudem sinnvoll ergänzen.
Registerstruktur: Der Nutzer kann zwischen den einzelnen Seiten hin und her wechseln. Dabei kann es auch ein Unter-Register geben. Amazon hatte eine Registerstruktur auf der ehemaligen Version seiner Website. Die Registerstruktur empfiehlt sich vor allem bei einer Struktur mit vielen ähnlich relevanten Themen.
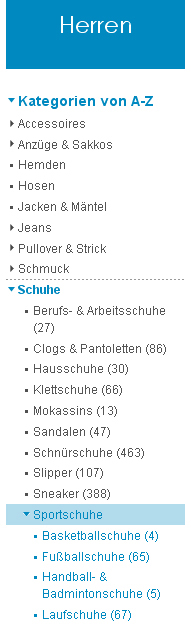
Baumstruktur: Bietet eine gute Orientierung über Inhalte einer Website. Diese Struktur wird häufig bei Online-Shops verwendet, wie z.B. Otto Versand. Es können Knoten eingeklappt oder aufgeklappt sein. Der Baum verzweigt sich immer weiter, um auf Unterseiten zu gelangen, bis keine weiteren Seiten angeboten werden. Ein nach rechts gerichtetes Dreieck bedeutet, dass der Knoten aufklappbar ist. Das nach unten gerichtete Dreieck zeigt, dass der Knoten bereits aufgeklappt ist. Ein kleines Quadrat kennzeichnet das Blatt eines Baumes – hier geht es nicht mehr weiter. Bei der Navigation im Baum gibt es zwei Möglichkeiten: Entweder müssen aufgeklappte Knoten wieder eingeklappt werden, oder sie werden beim Auswählen einer anderen Kategorie automatisch wieder eingeklappt.
Liste: Vergleichbar mit einer Navigation in Baumstrukturform. Allerdings gibt es hier keine aufklappbaren Knoten.
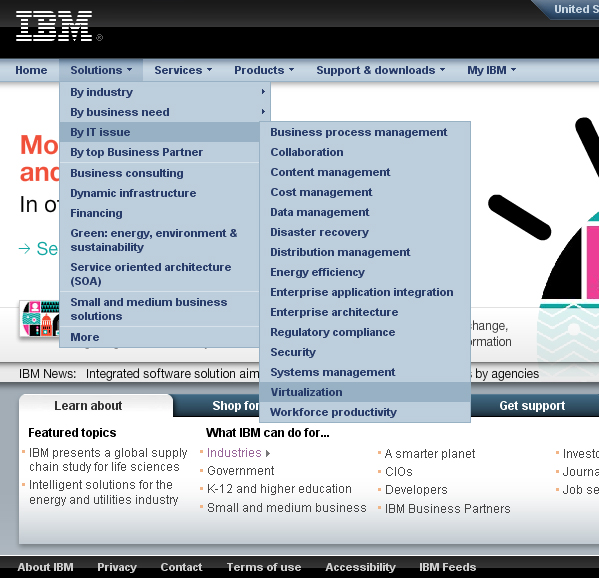
Drop-Down-Menü: Bei vielen Web-Präsenzen werden die Funktionen über Drop-Down-Menues angeboten. Diese haben den Vorteil, dass sie klassischen
Software-Anwendungen ähneln und daher sofort erkannt werden. Die Website von IBM bietet klassiche Drop-Down-Menues an. Der Nachteil von Drop-Down-Menues: Bestimmte Inhalte werden verdeckt, während man sich in der Navigation befindet.
Eine gute Navigation strukturiert Inhalte. Dies sollte sie sinnvoll tun. Zum einen visuell, zum anderen informell. Es ist wichtig, die Multidimensionalität der Inhalte zu erkennen. Ein Inhalt kann in verschiedenen Kontexten gesehen werden. Die Informationen sind über verschiedene Zugänge erreichbar. Dazu sollte die richtige Auswahl und Kombination der Navigationsstrukturen gewählt werden. Ferner wird die Usability der Site erhöht, bindet man eine Suchfunktion und Cross-Linking-Verfahren mit ein.
Manch einer mag sich die Frage stellen, wie man eine gute Navigation aufbaut. Da die Navigation die Inhalte der Website verbindet, sollte sie möglichst intuitiv sein. Kann der Besucher die Website nicht bedienen, wird er schnell wieder von der Seite flüchten… und sein Glück auf einer anderen Site versuchen. Deshalb sollten die Informationen sinnvoll in homogene Informationseinheiten gegliedert sein. In den oberen Leveln der Navigation sollte die Orientierung an den Erwartungen des Benutzer Priorität sein. Wo würde der User die Information suchen? In den tieferen Level der Navigation sollte die Struktur aus den Informationseinheiten heraus entstehen.
Sogenannte Breadcrumb-Pfade helfen Sites mit hoher Informationstiefe, die Navigation verständlicher und zugänglicher zu machen. Meist wird der Breadcrumb-Pfad unterhalb der Primärnavigation angeordnet. Er merkt sich, über welche Wege der User zur aktuellen Seite navigiert hat und ermöglicht eine Zurück-Navigation. So kann von einer früheren Stelle aus ein anderer Pfad eingeschlagen werden.
Vor allem bei großen, umfangreichen Seiten empfiehlt sich zudem eine Site Map. Man kann sie mit dem Inhaltsverzeichnis eines Buches vergleichen. Hierüber werden alle einzelnen Pages der Webpräsenz zugänglich gemacht. Handelt es sich um eine thematische Gliederung, spricht man von einer Site Map. Ist das Inhaltsverzeichnis alphabetisch gegliedert, spricht der Mediendesigner von einem Site Index.
Die oben genannten Ausführungen erhalten natürlich keinen Anspruch auf Vollständigkeit. Im Gegenteil: Die beschriebenen Ausführungen stellen lediglich einen Bruchteil dessen dar, was eine gute Navigation wirklich ausmacht. Desweiteren sind viele Mischformen und eigene, auch kreative Ansätze zur Navigation denkbar. Man sollte allerdings nie vergessen, was die Navigation einer Website bezweckt. Durch sie werden die Informationen miteinander verknüpft, die Seiten können “durchgeblättert” werden. Die Navigation muss deshalb ohne jede Erklärung für den Benutzer verwendbar sein. Ein Beispiel für eine alternative, kreative und ungewöhnliche Navigationsalternative möchte ich anhand der Site www.jonathanyuen.com/ zeigen.
Blickt man auf die untschiedlichen Arten der Navigation, so wir schnell klar, wie schwierig es eigentlich ist, eine passende und angemessene, funktionierende und benutzbare, aber auch optisch ansprechende und intuitive Navigation zu erstellen. Einzig die Navigation macht eine Website überhaupt erst benutzbar. Sie kann ihr aber auch eine eigene Note verleihen. Zwar gibt es einige Standarts und Gewohnheiten, jedoch sind auch freie Interpretationen in Sachen Navigation erlaubt. Die Navigation muss zur Seite passen. Und es ist wichtig, dass die Navigation selbsterklärend die Inhalte der Seite nutzbar macht.
Design is a good idea.
Sie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen







Neueste Kommentare